-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
4.8.5, 5.9.0
-
None
-
Xubuntu 14.04, Debian Jessie
The first time I encountered this issue it was approx. 3 weeks ago while experimenting with the styling of QProgressBar in PyQt4. Today I wrote a small application in Qt C++ and the issue was present there too.
Steps to reproduce:
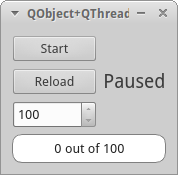
- Create a QProgressBar
- Using
QProgressBar::setStyleSheet(const QString &styleSheet)set the corners to be round using
border-radius
parameter for both the progressbar itself and the progress chunks.
Example:QProgressBar:horizontal {border: 1px solid gray; border-radius: 10px; background: white; padding: 1px;} QProgressBar::chunk:horizontal {background: qlineargradient(x1: 0, y1: 0.5, x2: 1, y2: 0.5, stop: 0 green, stop: 1 lightgreen); border-radius: 10px;}

Expected behaviour:
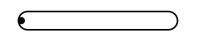
Once the progressbar starts showing progress the filling (progress chunks) at both of its ends (minimum and maximum) has to have round corners.

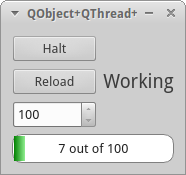
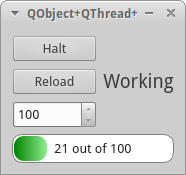
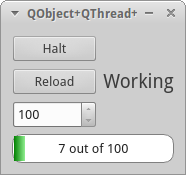
What happens:
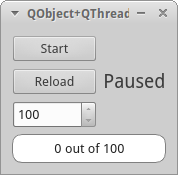
At the beginning the progress chunks are rectangular and then at some point they become round as defined in the style sheet.

Important note: Even though the chunks are not round at the beginning the colouring I have set in the progressbar's style sheet is applied from the start.
I have tried starting the application with several themes (Motif, Cleanlooks, Plastique and CDE) but the result is always the same so I can say that this issue is most probably theme-neutral (at least on Linux; haven't tested this on Windows or MacOS).
- is duplicated by
-
QTBUG-62159 Aplying QSS border-radius to a QProgressBar results in rectangular progress
-

- Closed
-