-
Suggestion
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
None
-
None
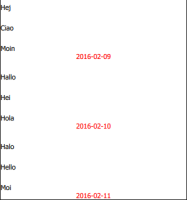
It should be possible to display sections of "bottom to top" oriented ListView like in normal ListVIew, i.e. at the top of the section. Now it displays at the bottom of the section.
https://forum.qt.io/topic/64000/sections-of-bottom-to-top-oriented-list-view
An example
import QtQuick 2.3 import QtQuick.Window 2.2 Window { id: window width: 300 height: listview.contentHeight visible: true ListView { id: listview anchors.fill: parent verticalLayoutDirection: ListView.BottomToTop spacing: 20 delegate: Text { text: model.text } section.property: "section" section.delegate: Text { color: "red" text: section width: parent.width horizontalAlignment: Text.AlignHCenter } model: ListModel { ListElement { text: "Moi"; section: "2016-02-11" } ListElement { text: "Hello"; section: "2016-02-11" } ListElement { text: "Halo"; section: "2016-02-11" } ListElement { text: "Hola"; section: "2016-02-10" } ListElement { text: "Hei"; section: "2016-02-10" } ListElement { text: "Hallo"; section: "2016-02-10" } ListElement { text: "Moin"; section: "2016-02-09" } ListElement { text: "Ciao"; section: "2016-02-09" } ListElement { text: "Hej"; section: "2016-02-09" } } } }
- relates to
-
QTBUG-45874 Provide content alignment for Flickable item
-
- Open
-