-
Bug
-
Resolution: Done
-
P2: Important
-
5.6.1
-
None
-
495ef4fbb9766a766dcc6390636f785bf7bb09d9
The font inheritance feature broke fonts set by theme. It started with this commit. Seems, that commit fixed font inheritance, which in turn broke theme fonts ![]()
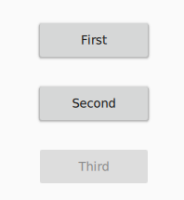
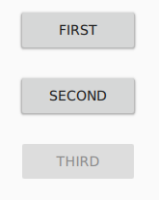
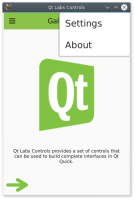
This feature takes the font of parent and resolve this font using theme font. If parent has proper font, the font from theme just ignored. On screenshot buttons from Material style which should have all-caps, but use just SystemFont.
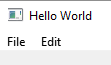
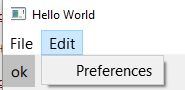
Another example is a modified code from gallery:
ToolButton {
id: menuButton
text: "menu"
font.pixelSize: 26
onClicked: optionsMenu.open()
Menu {
...
}
}
Menu inherited font of button and has big font for items, see screenshot.
I think, that this font propagation shouldn't be mandatory. If I just need fonts from theme, why to broke all my controls? Also, this fonts resolving are an extra code, that is executed despite need I this feature or not. As Qt Labs Controls intended to be light-weight, why not to make this an optional feature (and disable by default)?
This is quite intrusive changes, so I kept from just starting to code ![]()
This is a possible solutions and it needs discussion. Can post it tom ml, if it's better place.
- Add boolean property propagateFonts, which enable font inheritance. It could be either in ApplicationWindow or per-control property (enable inheritance for this control and it's children). Property could be also attached. This should be enough to fix the problem.
- Possibly, per-control property to forbid font propagation to this control.
- Possibly, if no explicit font set to control, don't touch it's font and just use font from theme.
- Possibly, allow to set some font mask, of which font properties should be propagated.
- resulted from
-
QTBUG-50984 Font and locale inheritance for popups
-
- Closed
-