-
Bug
-
Resolution: Done
-
P3: Somewhat important
-
5.7.0
-
Windows 7
-
4469fbecd4e004979dada2da72573c06719fee3c (qtsvg/5.7, 30.8.2016, 5.7.1), 710ff392d95fb2888c14ea273f4d65ced908fe49 (qtbase/5.7, 30.8.2016, 5.7.1)
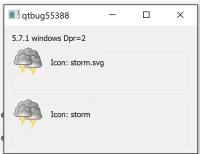
When running in high-dpi mode, svg icons are not always scaled properly when they are specified in a stylesheet (using the image property). The problem occurs when a file alias is used that does not contain the suffix, "svg". If the suffix "svg" is not contained in the alias, then the image will be stretched rather than properly scaled when running in high-dpi mode.
The root issue as I see it is that an alias should not affect how rendering occurs. An advantage of using a file alias for an image resource is that I should be able to change the underlying resource without needing to change the alias.
Steps to reproduce the issue.
1. Run attached test application
2. Observe the rendered svg images with and without .svg suffx
Expected outcome:
File alias doesn't affect on how svg is rendered
Actual outcome:
File alias without .svg suffix is not scaled properly for High DPI screen.
| For Gerrit Dashboard: QTBUG-55388 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 169299,4 | QSvgIconEngine::addFile(): Use QMimeDatabase to determine file type | 5.7 | qt/qtsvg | Status: MERGED | +2 | 0 |
| 169300,3 | QIcon::addFile(): Invoke QMimeDatabase when matching by suffix fails | 5.7 | qt/qtbase | Status: MERGED | +2 | 0 |