-
Bug
-
Resolution: Done
-
P2: Important
-
5.8.0, 5.12.4, 5.13.0, 5.15.2, 6.0, 6.1, 6.2.4
-
any environment, mouse / touchscreen same result
-
375e400390 (qt/qtdeclarative/dev) 375e400390 (qt/tqtc-qtdeclarative/dev)
-
Shovelling Snow, Q1/2020 Finale, Q2/2020 kick off
Dear,
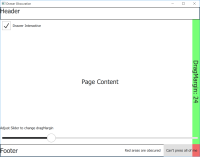
In QML, if I set a Drawer let's say with a dragMargin of 200, then any button in this area doesn't works, because the pressed or clicked events are not propagated.
example :
import QtQuick 2.7 import QtQuick.Controls 2.1 import QtQuick.Layouts 1.0 ApplicationWindow { visible: true width: 400 height: 400 title: qsTr("Hello World") Drawer { id: drawer dragMargin: 200 edge: Qt.LeftEdge width: 300 height: 400 Rectangle { anchors.fill: parent color: "red" } } Column { width: parent.width Row { Button { width: 200 text: "Button\nLeft" onClicked: console.log("Button Left clicked") //Not working } Button { width: 200 text: "Button\nRight" onClicked: console.log("Button Right clicked") //ok } } Row { Rectangle { width: 200 height: 50 Label { anchors.centerIn: parent text: "MouseArea\nLeft" } MouseArea { anchors.fill: parent onPressed: console.log("MouseArea Left onPressed") //Not working onClicked: console.log("MouseArea Left onClicked") //Not working } } Rectangle { width: 200 height: 50 Label { anchors.centerIn: parent text: "MouseArea\nRight" } MouseArea { anchors.fill: parent onPressed: console.log("MouseArea Right onPressed") //ok onClicked: console.log("MouseArea Right onClicked") //ok } } } } }
- is duplicated by
-
QTBUG-66414 Drawer blocks events for elements under dragMargin
-

- Closed
-
- relates to
-
QTBUG-104765 Qt6 MouseArea does not get events when it is inside background item of QuickControl element.
-
- Closed
-