-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
5.8.0
-
Android 6.0
Android Kernel Version 3.4.0
LG G3
I'm deploying a qml app that uses a canvas to merge different images and then store it using the toDataURL method.
I get a bug only on an android "Lg s3", where the resulting string is always too short (compared with Desktop or other Android apps).
Here is my canvas code:
Canvas
{
id: faceCanvas
width: canvasSizes
height: canvasSizes
visible: false
renderStrategy: Canvas.Threaded;
renderTarget: Canvas.Image;
property var images
property var callback
onPaint:
{
var ctx = getContext("2d");
if (images)
{
for (y = 0 ; y< nPieces ; y++)
{
ctx.drawImage(images[y], 0, 0, canvasSizes, canvasSizes )
}
}
}
onPainted:
{
if (callback)
{
var data = toDataURL('image/png')
callback(data)
}
}
}
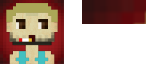
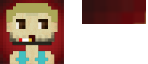
The output never show the totallity of the image, it shows only a littler part of that, for example.

The left image is the image processed on canvas, that is shown, and the right one is the toDataURL image result.