import QtQuick 2.10
import QtQuick.Controls 2.3
ApplicationWindow
{
visible: true
width : 640
height : 480
title : qsTr("Rotation")
id : root
contentOrientation: rotateMain ? Qt.LandscapeOrientation : Qt.PortraitOrientation
property bool rotateMain : false
Rectangle
{
anchors.fill: parent
color: "pink"
rotation: rotateMain ? 90 : 0
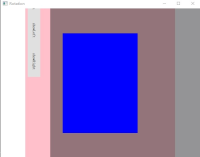
Popup
{
id: popup
x: 80
y: 60
width: 320
height: 240
background: Rectangle
{
color: "blue"
}
}
Row
{
width: parent.width
height: parent.height * 0.1
anchors.bottom: parent.bottom
Button
{
id: rotateMainButton
text: "Rotate Main"
onClicked:
{
popup.modal= true popup.open()
rotateMain = !rotateMain
}
}
Button
{
id : leftShow
text: "showLeft"
onClicked:
{
leftDrawer.open();
}
}
Button
{
id : rightShow
text: "showRight"
onClicked:
{
rightDrawer.open();
}
}
}
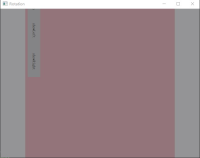
Drawer
{
id : leftDrawer
width : parent.width * 0.33
height: parent.height
edge : Qt.LeftEdge
contentItem: Item
{
anchors.fill: parent
anchors.margins: 6
ListModel
{
id: listModel
ListElement { name: "one" ; sn : 1 }
ListElement { name: "two" ; sn : 2 }
}
Column
{
anchors.fill: parent
ListView
{
id: listView
width : parent.width
height : parent.height
model : listModel
delegate : del
}
}
Component
{
id:del
Button
{
width : listView.width
height : listView.height * 0.1
text : name
}
}
}
}
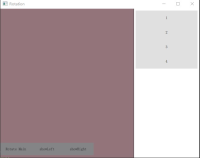
Drawer
{
id : rightDrawer
width : parent.width * 0.33
height : parent.height
edge : Qt.RightEdge
contentItem: Item
{
anchors.fill: parent
anchors.margins: 6
ListModel
{
id: rightModel
ListElement { name: "1" ; sn : 1 }
ListElement { name: "2" ; sn : 2 }
ListElement { name: "3" ; sn : 3 }
ListElement { name: "4" ; sn : 4 }
}
Column
{
anchors.fill: parent
ListView
{
id : rightView
width : parent.width
height : parent.height
model : rightModel
delegate : rightdel
}
}
Component
{
id:rightdel
Button
{
width : rightView.width
height: rightView.height * 0.1
text : name
}
}
}
}
}
}
Bug
P2: Important
QTBUG-69227 Quick's Popup cannot follow the parent Item attribute rotation!
QTBUG-115536 Setting Window.contentOrientation breaks Popup on regular desktop
QTBUG-80910 Drawer item does not support rotation
QTBUG-105148 Rotated qml combobox popup placed incorrectly