-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
5.6.3, 5.11.2
-
None
-
See the attached rtl.zip project to reproduce the problem.
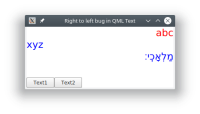
The red line should be right justified. It is "text1" in the attached rtl project. The 2 blue lines are "text2" in the rtl project. The first blue line should be left justified and the second blue line should be right justified. However when initially ran all lines are left justified. It looks like this:

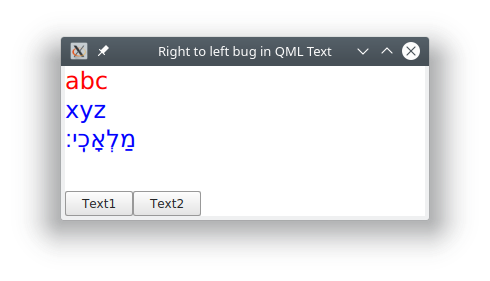
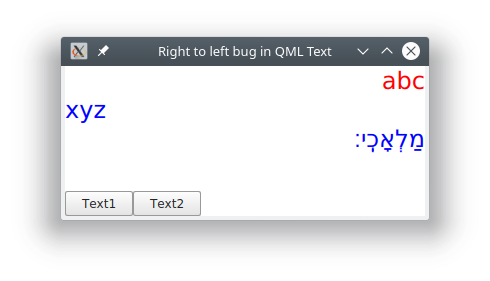
It should look like the image below. If you click the Text1 button the red line will move and be right justified. All the button does is read the text1 implicitWidth property.
The Text2 button reads the text2 implicitWidth property and the bottom blue line moves and is right justified.

I see that reading the implicitWidth property causes a recalculation of layedOutTextRect in qquicktext.cpp. I believe this fixes the justification. An "if" statement (Qt 5.11.2 qquicktext.cpp line 431) seem to be key to understanding this. It is initially false which causes the wrong layedOutTextRect value. When pressing the button, the if statement is true and layedOutTextRect is correct.
I have not be able to understand this well enough to propose a fix.
d
e
- relates to
-
QTBUG-126867 Mixing RTL and LTR language breaks QML Text layout
-
- Closed
-