-
Bug
-
Resolution: Done
-
P3: Somewhat important
-
5.12.0
-
None
-
macOS 10.14.2
MacBook Pro (Retina, 13-inch, Late 2013)
-
-
d8ab719c0890195cfce0fb6d4c76b3664d6f3a9d (qt/qtbase/5.15)
Originally reported on the development mailing list here:
https://lists.qt-project.org/pipermail/development/2019-April/035599.html
The following test case:
#include <QApplication> #include <QIcon> #include <QToolButton> int main(int argc, char *argv[]) { QApplication app(argc, argv); app.setAttribute(Qt::AA_UseHighDpiPixmaps); QIcon::setThemeName("mytheme"); // Create icon from file name -> Size of pixmap is correct on both screens QToolButton button1; button1.setIcon(QIcon("icons/mytheme/scalable/actions/test-icon.svg")); button1.show(); // Create icon from theme -> Size of pixmap is correct only on primary screen QToolButton button2; button2.setIcon(QIcon::fromTheme("test-icon")); button2.show(); return app.exec(); }
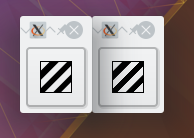
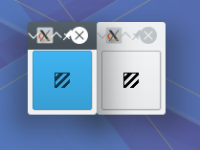
Will produce this result when run on an external lower-DPI monitor hooked up to a Retina Mac:

Note how the icon created using QIcon("icons/mytheme/scalable/actions/test-icon.svg") (left) has the correct size, while the one created using QIcon::fromTheme("test-icon") (right) has the wrong size for that monitor (the size is correct for the internal HiDPI screen).
The app.setAttribute(Qt::AA_UseHighDpiPixmaps) is crucial. Without it, both icons have correct size on both monitors.
There seems to be some bug in the icon engine used when using an icon through a theme that makes it not respect the device pixel ratio of the current screen, but instead use that of the primary screen (the built-in HiDPI screen).
I've browsed through bug reports on QIcon + HiDPI + AA_UseHighDpiPixmaps but not found one quite like this. Sorry in advance if it's a duplicate!
I'm attaching the full test case as a ZIP.
- relates to
-
QTBUG-73587 QIcon::pixmap() double scaling when Qt::AA_UseHighDpiPixmaps set
-
- Closed
-