-
Bug
-
Resolution: Duplicate
-
P2: Important
-
None
-
5.13.2, 6.2.0
-
None
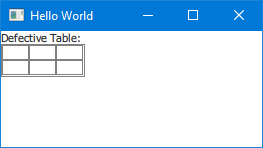
In QML html tables have an incorrect cell spacing at the bottom and the right side. Tables look fine in QTextEdit, though.
To reproduce, create a new QML project and paste the following into your main.qml
import QtQuick 2.12 import QtQuick.Window 2.12 import QtQuick.Controls 2.12 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") Label{ text: " Defective Table: <table width=\"100%\" border=\"1\" cellspacing=\"0\" cellpadding=\"0\"> <tr><td/><td/><td/></tr> <tr><td/><td/><td/></tr> </table>" textFormat: Label.RichText } }
This will result in a table like this:

- duplicates
-
QTBUG-74335 QML RichText table border is misaligned
-
- Closed
-
- relates to
-
QTBUG-124569 Qt Quick rendering of html table borders is inconsistent with widgets
-
- Closed
-