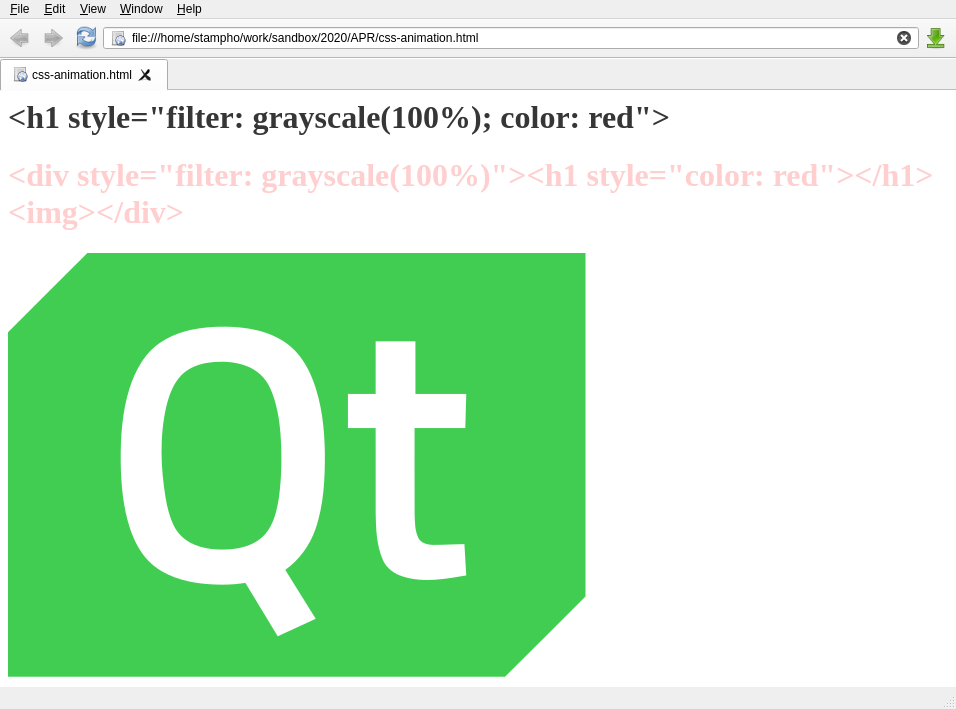
It is reproducible with the attached example ( css-animation.html![]() ):
):
./simplebrowser --disable-viz-display-compositor css-animation.html
Move the mouse cursor over the h1 text to reproduce it. The effect of the CSS filter seems to be disabled during the CSS animation:

It breaks the filter on the parent element too. The rendering looks good after the animation finishes. I can reproduce this with any CSS filter but only if opacity is animated.
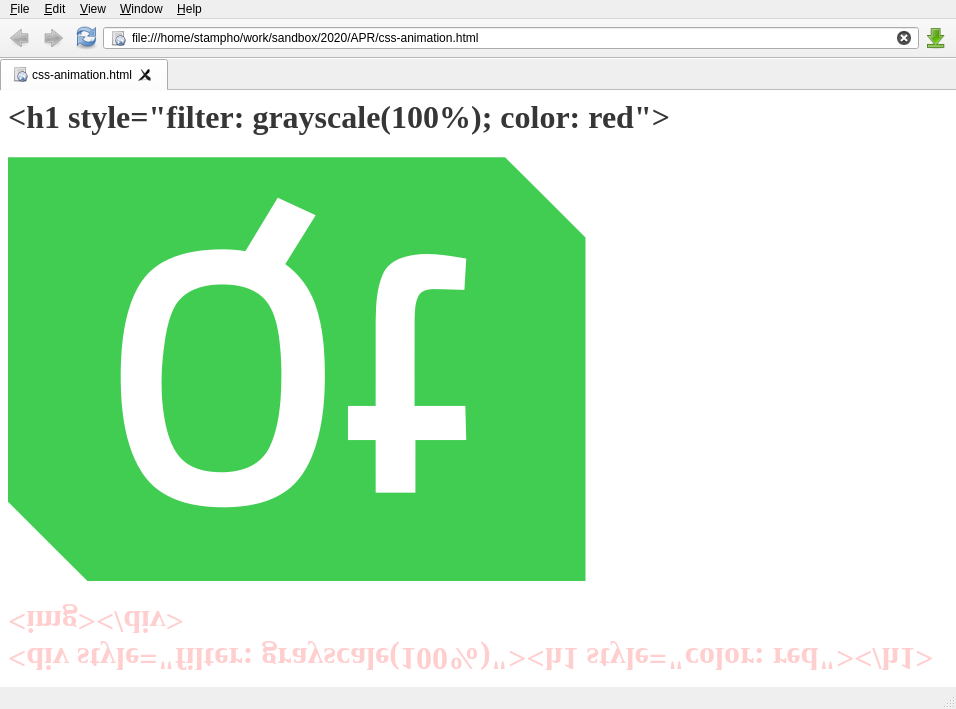
The bug is even more noticeable if software rendering is used:
QT_QUICK_BACKEND="software" ./simplebrowser --disable-viz-display-compositor css-animation.html
The elements are rendered up-side-down during the animation:

This up-side-down rendering doesn't happen if QSGInternalImageNode is used instead of QSGImageNode in DelegatedNodeTreeCreator::setupRenderPassNode(). It happens since https://codereview.qt-project.org/c/qt/qtwebengine/+/267566
Using QSGInternalImageNode doesn't affect the ignored CSS filter problem.
- relates to
-
QTBUG-62929 QSGLayer mirror vertical is inconsistent between backends
-
- Closed
-
-
QTBUG-83307 Incorrect rendering on VNC platform
-
- Closed
-
-
QTBUG-70684 CSS keyframe animations with filter: don't work
-
- Closed
-