-
Bug
-
Resolution: Done
-
P1: Critical
-
5.15.1
-
None
-
-
97cfd4940157817dd761fd02f2e6da4afc5b4a30 (qt/qtbase/dev) d2c02eec71ebe0f392c68cae7558412c492a4460 (qt/qtbase/6.2) 71cca7d2c29cea0e60403f7cf28b5d659233d914 (qt/tqtc-qtbase/5.15)
Since Qt 5.15.1, the following table renders incorrectly. This got broken by https://codereview.qt-project.org/c/qt/qtbase/+/300974 as a git bisect showed.
#include <QApplication> #include <QTextBrowser> int main(int argc, char *argv[]) { QApplication app(argc, argv); QTextBrowser browser; browser.setHtml("<table><tr><td>" "<img src='data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgAQMAAABJtOi3AAAABlBMVEUAAAD///+l2Z/dAAAACXBIWXMAAA9hAAAPYQGoP6dpAAAAE0lEQVQI12NgAIH6////DT4CBACNTWhrz7iOhgAAAABJRU5ErkJggg=='/>" "</td><td style='background-color: grey' width='100%'>asdf</td></tr></table>"); browser.show(); return app.exec(); }
Specifying style='white-space: nowrap;' on the cell with the image works around the issue, so it seems like it's trying to word wrap the image?
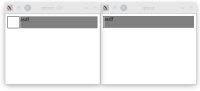
The attached screenshot shows the above application before the linked commit on the left and with the commit on the right.
- is duplicated by
-
QTBUG-97463 Showing Large image in QTextBrowser table overlaps
-
- Closed
-
- resulted from
-
QTBUG-77337 Unbounded recursion in QQuickGridLayoutBase::rearrange leading to stack exhaustion and 100% reproducible crash (segfault)
-
- Closed
-