-
Bug
-
Resolution: Done
-
P2: Important
-
None
-
5.12.9, 5.15.0, 5.15.1
-
None
Hello,
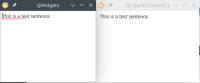
While integrating Hunspell with QSyntaxHighlighter, I found out that I can't display the red wave underlining in Qt Quick Controls 2 TextArea using QSyntaxHighlighter::highlightBlock.
Other formatting, like setting the font in italic works well.
In parallel, I tested my same highlighter with Qt Widgets. It works well with Qt Widgets.
You will find in attachment a minimal test project.
- duplicates
-
QTBUG-39617 QML TextArea doesn't support QTextCharFormat::SpellCheckUnderline
-
- Closed
-
- relates to
-
QTBUG-125575 Underline (Spellchecking) in QSyntaxHighlighter not showing in TextArea
-
- Reported
-
-
QTBUG-46540 Add support for the different underline styles in Qt Quick
-
- Open
-
- resulted in
-
QTBUG-97495 add support for underline style in Text
-
- Reported
-