-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
5.15.1
-
None
-
Win10 x64 version 2004, Ryzen 2700X, 32Gb RAM, RTX 2070S, 2x1080p monitors.
QT version 1.15.1, downloaded through the official installer.
Program compiled with Visual Studio 2019, used along with QT VS Tools.
To reproduce this bug, set a stylesheet with the "padding" property, on a QPushButton.
auto lStyledButton = new QPushButton("&Button", this);
lStyledButton->setStyleSheet(QString("QPushButton { padding: 50px; border: 2px solid #E95985; } QPushButton::hover { background-color: #E95985; }"));
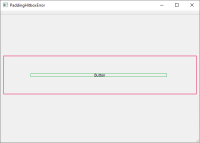
As you will see in the linked "green_zone_clickable_only.png" file, when using the "padding" property with style sheets, only the zone I highlighted in green can be clicked by the user to emit events. If you click apart from the green zone, nothing is done (it is like the user never clicked on the button).
You can also find in the linked files a very basic VS2019 solution that illustrates the problem.
- blocks
-
QTBUG-86587 QPushButton: styling causes clicked() signal not to emit when clicked
-
- Closed
-