-
Bug
-
Resolution: Fixed
-
P2: Important
-
5.15.2, 6.0.0, 6.3.2, 6.4.0
-
2e1dbd7e0 (dev), 04ebaaa56 (6.6)
It looks like QQuickSplitView does not respect size constraints (min/max/fill width/height) when the parent item is resized.
Here is an example:
import QtQuick import QtQuick.Window import QtQuick.Controls import QtQuick.Controls.Material ApplicationWindow { width: 640 height: 480 minimumWidth: 400 minimumHeight: 400 visible: true title: qsTr("Hello World") SplitView { id: splitView anchors.fill: parent hoverEnabled: true Pane { Material.background: Material.Blue SplitView.minimumWidth: 50 } Pane { Material.background: Material.Green SplitView.fillWidth: true SplitView.minimumWidth: 300 } Pane { Material.background: Material.Blue SplitView.minimumWidth: 50 } } }
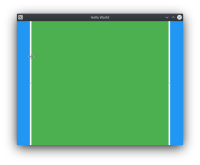
- Resize first item so that it uses the maximum space available (see screenshot Step 1 -> Step 2). The minimum width of all items is respected at this point.
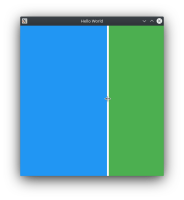
- Decrease the size of the window (see screenshot Step3 & Step4) -> note how the first item still occupies the same space and how the rest of the items are cut. Since both the right and the central item have a minimumWidth set and there is still enough space available for all items to be visible, I would have expected the blue item to be "pushed" to ensure all items are still visible and respect their minimum width.
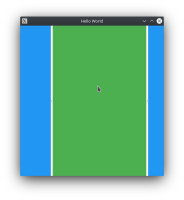
- Weirdly, if you click on the first split handle and move it very slightly then the item layout is magically restored and all items can be seen (see screenshot Step 5 & Step 6)