-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.1.0
-
None
Qml will disconnect Arabic characters into stand alone characters if RichText elements are used to set styling for the text.
Example QML:
Text {
id: resultTxt text: "بِّسْمِ اللَّـهِ ا<span style=\"color:blue\">ل</span>رَّحْمَـٰنِ الرَّحِيمِ"
}
as opposed to :
Text { id: resultTxt text: "بِّسْمِ اللَّـهِ الرَّحْمَـٰنِ الرَّحِيمِ"}
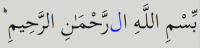
For a comparison, the font was rendered correctly on Firefox browser, as shown in the attachment. Also attached is the rendering of the first Qml text output with RichText elements.