-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
5.15.2
-
None
Test code:
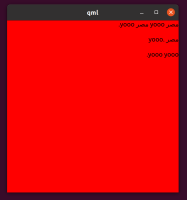
Text {
width: parent.width
text: "مصر yooo مصر yooo.
مصر yooo.
yooo yooo."
}
I would expect that Qt processes the text on paragraph-by-paragraph bases as required by BiDi spec: https://unicode.org/reports/tr9/#The_Paragraph_Level
The same text is displayed correctly by this online tool: https://util.unicode.org/UnicodeJsps/bidi.jsp?a=%22%D9%85%D8%B5%D8%B1+yooo+%D9%85%D8%B5%D8%B1+yooo.%0D%0A%0D%0A%D9%85%D8%B5%D8%B1+yooo.%0D%0A%0D%0Ayooo+yooo.&p=Auto
The last line should be left aligned (according to Qt rules from https://doc.qt.io/qt-6/qtquick-positioning-righttoleft.html#text-alignment) and text should have LTR base direction. Meaning the output should be "yooo yooo." but Qt renders it as ". yooo yooo". This means that Qt has assumed RTL as base direction for all paragraphs in the string.
Inserting \u2029 (Unicode paragraph separator) in qml text did not have any effect.
I am guessing Qt needs to implement "Newline Guidelines" from https://www.unicode.org/versions/Unicode13.0.0/ch05.pdf#G10213 as minimum and use that consistently on all text strings. Or paragraph splitting logic from QTextCursor::insertText().
=========================================================================
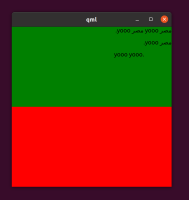
Trying to force paragraph separators through rich text also seems to output incorrect layout. This is just a test code, I would expect it to work without HTML handling overhead.
Window {
width: 400
height: 400
visible: true
color: "red"
Column {
anchors.fill: parent
spacing: 17
Rectangle {
color: "green"
width: parent.width
height: parent.height / 2
Text {
anchors.fill: parent
textFormat: Text.RichText
text: "<p>مصر yooo مصر yooo.</p>
<p>مصر yooo.</p>
<p>yooo yooo.</p>"
}
}
}
}
=========================================================================
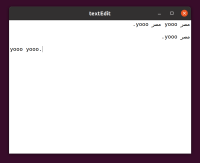
Note that text is displayed correctly with QTextEdit. Thus, the bug is in Qt Quick's Text & TextEdit implementation, it does not appear to split the text into paragraphs before shaping and determining the base level.
- relates to
-
QTBUG-94992 Text ordering in Qml Apps do not respect QGuiApplication.layoutDirection as base direction
-
- Open
-
-
QTBUG-126867 Mixing RTL and LTR language breaks QML Text layout
-
- Closed
-