-
Bug
-
Resolution: Done
-
P2: Important
-
6.2.0 Beta2
-
None
-
-
ee461e3ae2ed76c3dea190b3aaee739fa93ec17e (qt/qtdeclarative/dev) f350eb21765810f71f4cd531c436d4a0591111d3 (qt/qtdeclarative/6.2)
I used this snipped from the documentation.
import QtQuick import QtQuick.Controls CheckBox { id: control text: qsTr("CheckBox") checked: true indicator: Rectangle { implicitWidth: 26 implicitHeight: 26 x: control.leftPadding y: parent.height / 2 - height / 2 radius: 3 border.color: control.down ? "#17a81a" : "#21be2b" Rectangle { width: 14 height: 14 x: 6 y: 6 radius: 2 color: control.down ? "#17a81a" : "#21be2b" visible: control.checked } } contentItem: Text { text: control.text font: control.font opacity: enabled ? 1.0 : 0.3 color: control.down ? "#17a81a" : "#21be2b" verticalAlignment: Text.AlignVCenter leftPadding: control.indicator.width + control.spacing } }
It can be found here: https://doc-snapshots.qt.io/qt6-dev/qtquickcontrols2-customize.html
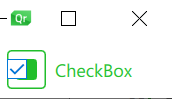
When hovering over the Checkbox it looks like this:
This only seems to happen if I use the default style.
My understanding is that the default style uses the desktop/os theme from QtGui.
- is duplicated by
-
QTBUG-96014 Default style: Customizing ScrollBar contentItem breaks scrolling, errors displayed when interacted with
-
- Closed
-
- relates to
-
QTBUG-99692 Customized Checkbox shows uncustomized checkbox on hover
-
- Reported
-
-
QTBUG-96733 Prevent users from customising native styles
-
- Reported
-