-
Bug
-
Resolution: Cannot Reproduce
-
P2: Important
-
None
-
5.12.11, 5.15.2
-
None
I'm an open source developer, unfortunately I can't test this issue on 5.15.6. ![]()
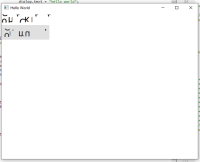
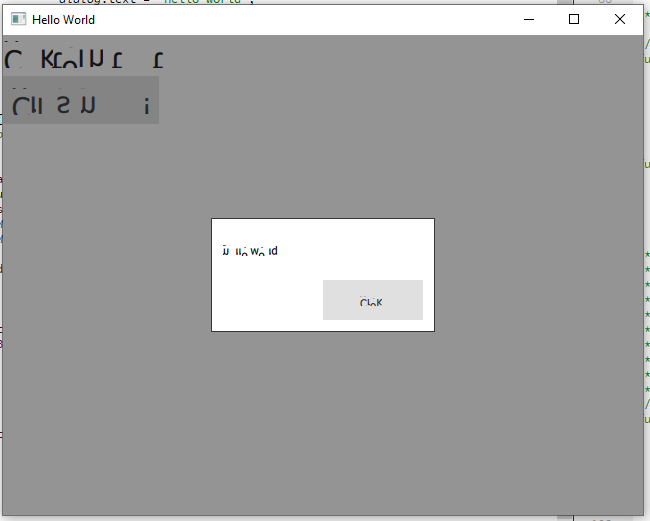
When displaying a dialog that populates the footer or contentItem properties results in a ruined ui. Artefacts are displayed, text is unreadable.
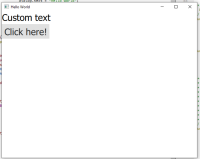
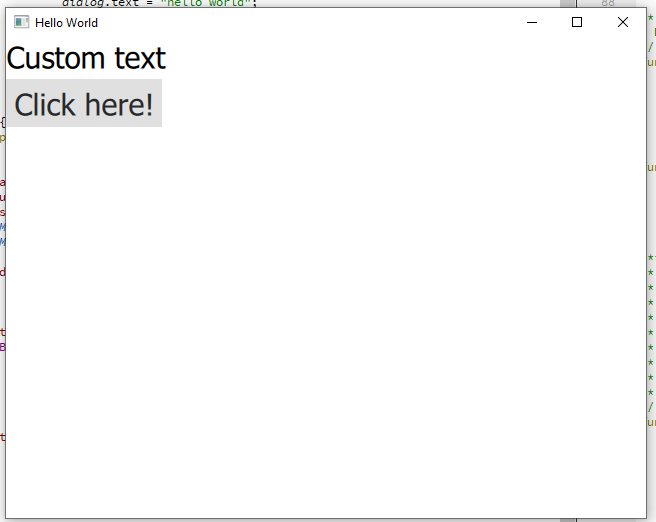
ui before displaying the dialog:

While displaying the dialog:

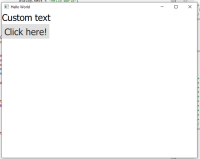
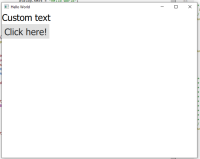
after displaying the dialog:

Clearing the contentItem and footer properties 'resolve' the issue.
I was only able to reproduce this issue on Windows. On linux it works like a charm.
Sample qml:
import QtQuick 2.15 import QtQuick.Window 2.15 import QtQuick.Controls 2.15 import QtQuick.Layouts 1.15 Window { id: wd width: 640 height: 480 visible: true title: qsTr("Hello World") ColumnLayout { Text { id: x text: "Custom text" font.pixelSize: 30 } Button { id: y text: "Click here!" font.pixelSize: 30 MouseArea { onClicked: function() { dialog.text = "hello world"; dialog.open() } anchors.fill: parent } } } Dialog { property string text: "" id: dialog modal:true focus: true closePolicy: Popup.CloseOnEscape x: Math.round((parent.width - width) / 2) y: Math.round((parent.height - height) / 2) header: Text { text: parent.title } footer: DialogButtonBox { Button { text: "Close" DialogButtonBox.buttonRole: DialogButtonBox.AcceptRole onClicked: dialog.accept } } contentItem: Text { text: dialog.text } } }