-
Bug
-
Resolution: Fixed
-
P2: Important
-
5.15.2, 6.5.2
-
None
-
Windows 10, MSVC 2019
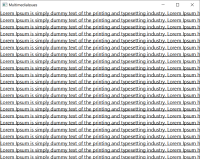
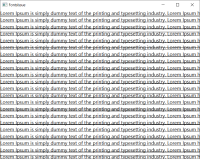
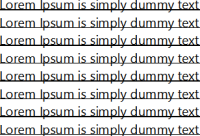
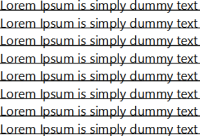
Text's underline thickness is unstable on fractional screen's scale factors.
Reproduced at least on 125% screen's scale factor.
import QtQuick 2 import QtQuick.Window 2 Window { width: 640 height: 480 visible: true ListView { anchors.fill: parent model: 100 delegate: Text { text: "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s..." font.pixelSize: 16 // not reproduced on 12, 15, 18, 21, etc font.underline: true renderType: Text.NativeRendering // reproduced on Text.QtRendering as well } } }
Pay attention that to reproduce this on Qt 5 you need call
QGuiApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QGuiApplication::setHighDpiScaleFactorRoundingPolicy(Qt::HighDpiScaleFactorRoundingPolicy::PassThrough);
before creation of the application object
- relates to
-
QTBUG-86344 Investigate UI rendering at fractional scale factors
-
- Open
-
-
QTBUG-86977 Qml Text underline changes on resize with fractional display scale factors
-
- Closed
-
-
QTBUG-99266 [Qt Quick 2D Renderer] Text underlines rendering is broken on fractional screen's scale factors
-
- Closed
-
-
QTBUG-97494 support CSS border and height on <hr>
-

- Reported
-
- resulted in
-
QTCREATORBUG-29610 Add Qt::HighDpiScaleFactorRoundingPolicy::Round to our Qt Quick project template
-

- Closed
-