-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.2.0, 6.2.1
-
Windows 10, two monitors - primary scaled to 200%, secondary scaled to 150%.
Please note the environment I tested this in:
- Windows 10
- Two monitor setup
- Primary monitor set to 200% scaling
- Secondary monitor set to 150% scaling
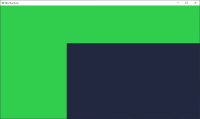
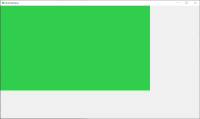
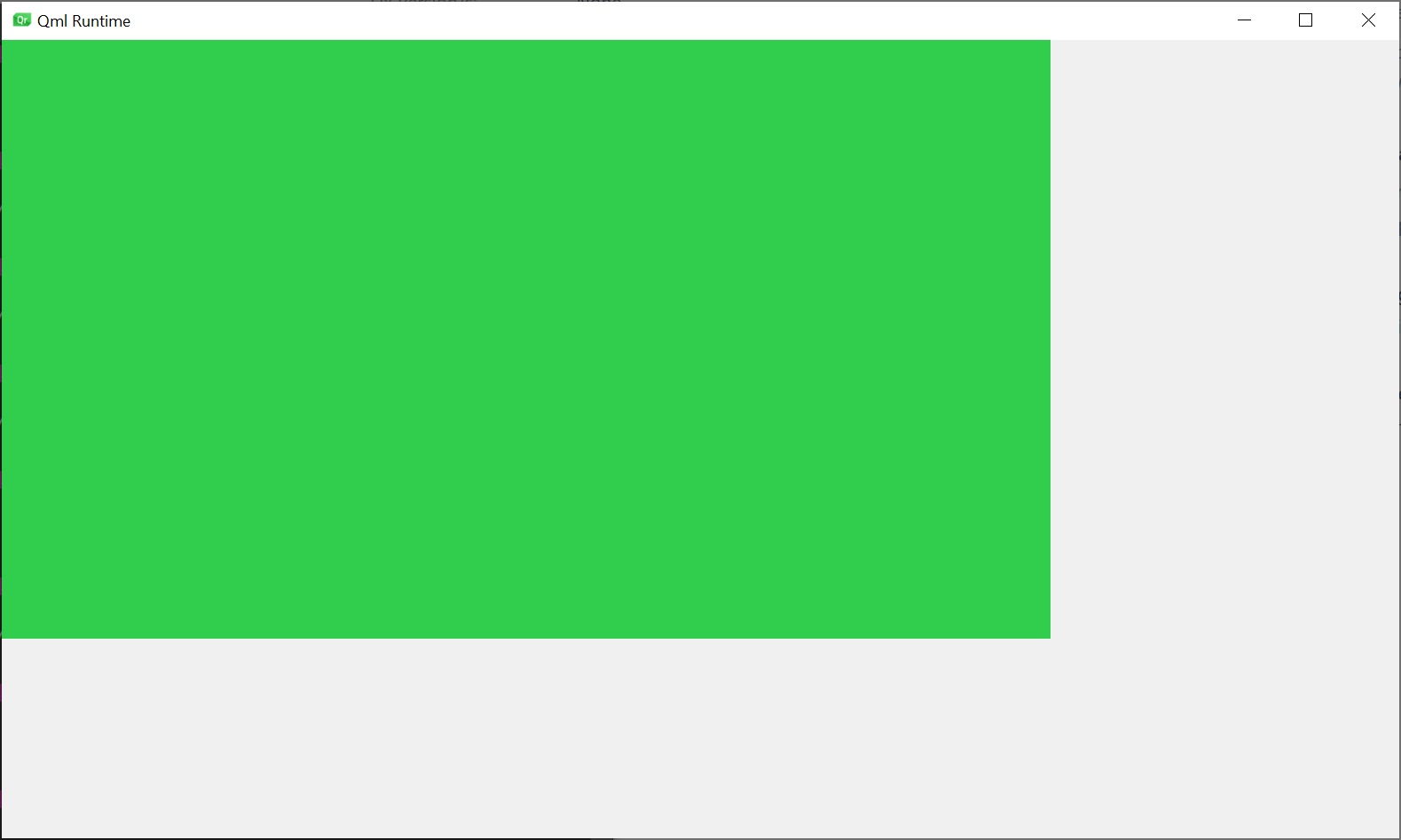
With the below QML code (which can be run with the $QTDIR/bin/qml app), the ApplicationWindow comes up scaled to the correct size, however the entire content (contained Items) within the Application window is unscaled, leaving a large white gap on the right and bottom sides of the ApplicationWindow. Resizing the ApplicationWindow redraws the items at the proper scale factor.
This is with setting the ApplicationWindow's visible property to true in a Component.onCompleted callback.
If I explicitly bind visible to true in the ApplicationWindow, you see the unscaled contents for a split second, then it redraws the contents to the correct sizing.
This does not exhibit itself in Qt 6.1.2 (binary release package), but does in Qt 6.2.0 (binary release package)

Now here's the weird thing... If I leave scaling all the same, but swap which screen is the "primary" screen - so the 150% scaled screen is the primary, then the ApplicationWindow's children all render correctly.
UPDATE 20211223: See comment-638321 - ApplicationWindow's children do not actually render correctly - they get scaled up.
(This code is also attached in view.qml![]() )
)
import QtQuick 2.15 import QtQuick.Controls 2.15 ApplicationWindow { width: 1050 height: 600 Component.onCompleted: visible = true; Rectangle { color: "#30CE4C" anchors.fill: parent } }