-
Bug
-
Resolution: Invalid
-
 Not Evaluated
Not Evaluated
-
None
-
4.7.1
-
None
-
Linux Desktop Ubuntu Karmic x86-32bit
ListView elements are affected by a weird behaviour of Drawing.
They draw "outside" the BoundingRect that is initially assigned to them.
Given a portion of code like this one:
...
ToolTip {
id: orangeToolTip
attachTo: orange
orientation: 2
width: 300; height: 300;
z: 3
Rectangle {
color: "green"
radius: 5
anchors.fill: parent
anchors.margins: 5
z: -1
ListView {
id: lista
anchors.fill: parent
model: mode
delegate: compo
overShoot: true
pressDelay: 200
ScrollBar {
verticalOrientation: true
whenToShow: parent.moving
positionInContent: parent.visibleArea.yPosition
visibleContent: parent.visibleArea.heightRatio
width: 8
anchors.top: parent.top
anchors.right: parent.right
anchors.bottom: parent.bottom
z: 3
}
}
Component {
id: compo
Rectangle {
border.color: "#888"
border.width: 1
width: if (parent) parent.width
height: 30
Text { text: model.testo; anchors.centerIn: parent; }
}
}
ListModel {
id: mode
ListElement {
testo: "Primo"
}
ListElement {
testo: "Secondo"
}
ListElement {
testo: "Terzo"
}
ListElement {
testo: "Quarto"
}
ListElement {
testo: "Quinto"
}
ListElement {
testo: "Sesto"
}
ListElement {
testo: "Settimo"
}
ListElement {
testo: "Ottavo"
}
}
}
}
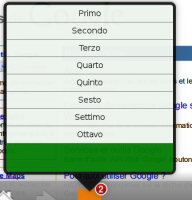
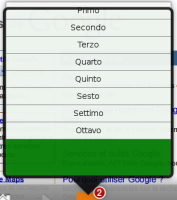
The drawing of the ListElements goes beyond the limits of the ListView.
I attach screenshots to show the actual result: what I do in the screenshots is to scroll up through a dummy-data list.
This will show what happens while scrolling for the elements in the middle AND the even more buggy behaviour for the FIRST and LAST element in the list.
- is duplicated by
-
QTBUG-56804 QML ListView does not stop at bounds
-

- Closed
-
- relates to
-
QTBUG-90447 can interact with ListView delegates outside ListView bounds, even if hidden via layer.enabled
-
- Reported
-
-
QTBUG-29173 delegates outside of ListView are not painted regardless of cacheBuffer
-

- Closed
-