-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.2.2
-
Windows 10
Qt 6.2.2 with the bundled MinGW
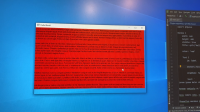
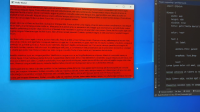
On Windows, after I run the code below and resize the Window it creates, I see permanent graphical glitches in all Qt 6.2.2 apps until I reboot my system.
This happens with the Direct3D 11 backend. The problem does not occur with the OpenGL backend.
The issue is caused by the following binding:
height: Math.min(label.implicitHeight, 500)
Reproduction
- Run the code below
- Resize the window until you see artifacts
- At some point, the window content will jump "behind" the title bar and leave a gap at the bottom of the window. This gap will often duplicate content from other parts of the window, or turn transparent, white or similar. Clicking into other windows (e.g. a Jetbrains IDE like CLion) can change how the artifacts present themselves. Interestingly, there's also a gap on the right side of the window that cannot be explained with content moving behind the title bar.
- Close the window
- Launch another Qt app, e.g. the Text Editor example that comes with Qt 6.2.2
- Resize that newly-opened Qt app
- You'll see the same artifacts as in the original window
- Reboot your computer
- The issue will be fixed after the reboot until you launch the original app again and resize it
Video demonstration
https://www.youtube.com/watch?v=Xy6_jxN1YDE
Environment
I was able to reproduce this issue on two separate Windows 10 PCs that have the following specs:
- Intel i5-4590, Intel HD Graphics 4600
- AMD Ryzen 5 1600X, NVidia RTX 2070 Super
I used the MinGW compiler.
Minimal code example
This is the code that I used to reproduce the problem (a window + a label with Lorem Ipsum):
qtbug99602-reproduction.qml![]()
import QtQuick Window { width: 640 height: Math.min(label.implicitHeight, 500) // this line is the troublemaker visible: true title: qsTr("Hello World") color: "red" Text { id: label anchors.fill: parent wrapMode: Text.Wrap text: ` Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed feugiat et tellus vitae vestibulum. Nam ac ex velit. Sed iaculis luctus fermentum. Nunc eu purus leo. Morbi elementum eget velit vel lacinia. Phasellus non est erat. Pellentesque lorem ipsum, consectetur quis mauris eget, pellentesque aliquam ligula. Proin sollicitudin erat sed nulla tincidunt, sed varius ante iaculis. Quisque metus neque, aliquam at lectus at, malesuada faucibus tortor. Donec commodo, augue eu pretium convallis, ante tortor tempus eros, eget porttitor nunc tellus at nulla. Ut hendrerit et nibh a blandit. Aliquam at arcu id arcu efficitur tempus sed in tortor. Aenean tristique libero eu diam facilisis tempor. Proin elit est, dictum ac rutrum eget, finibus ut diam. Fusce nec urna a sem egestas sodales. Aenean vehicula ut libero ac faucibus. Quisque ac tristique felis. Fusce pulvinar urna magna, id iaculis lectus rutrum condimentum. Sed aliquet rutrum diam, sit amet tempus ante mollis eu. Maecenas et euismod ante, ac elementum elit. Integer quis euismod urna, sed sollicitudin metus. Phasellus pellentesque sapien vitae nisl luctus, id laoreet dolor hendrerit. In pulvinar sit amet diam a accumsan. Donec facilisis sapien eget odio fringilla congue. Maecenas eget facilisis turpis. Sed ultricies laoreet placerat. Curabitur porttitor magna ut velit euismod, in hendrerit magna dictum. Duis libero odio, cursus eget cursus a, auctor vitae odio. Mauris at felis ut nisi tristique ornare. Vivamus urna ex, pellentesque vel auctor vitae, luctus ut ex. Cras eu erat eget felis consequat maximus ut eget leo. Ut ac elementum quam. Nam nec mi mauris. Curabitur urna dolor, congue at commodo ut, pulvinar quis lacus. Fusce auctor velit felis, dignissim dapibus ante aliquam nec. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In scelerisque velit justo, a condimentum metus bibendum sed. In ante lorem, tincidunt eu volutpat ac, viverra quis justo. Cras rhoncus metus nec odio congue convallis. Nulla ornare viverra orci, fermentum lacinia dolor. Phasellus maximus nunc eu congue porttitor. Vestibulum congue nunc ac ex fringilla aliquam eu ut ipsum. Mauris in commodo massa, ac pulvinar ligula. In hac habitasse platea dictumst. Suspendisse ullamcorper, lectus vitae elementum consectetur, augue neque posuere lacus, non luctus purus libero quis diam. Curabitur sollicitudin, nunc eget tincidunt aliquam, sapien ipsum efficitur est, vehicula sagittis magna odio vitae lorem. Vivamus congue mattis ipsum, molestie dapibus tellus posuere vel. Quisque quis purus nec nulla facilisis vehicula. Nulla feugiat ante ac metus vulputate porttitor. In hac habitasse platea dictumst. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nullam convallis, nulla nec maximus ultricies, lorem metus tempor neque, non ullamcorper nisl lacus non erat. Nulla interdum consectetur volutpat. Maecenas sed convallis libero. Sed in ultrices elit. Quisque lacinia nunc et rhoncus faucibus. In malesuada auctor est et pellentesque. Phasellus elementum egestas euismod. Donec congue, felis id bibendum eleifend, purus enim maximus diam, sit amet tincidunt metus lectus eget nisl. Proin a tellus diam. Cras interdum ante non quam ullamcorper dapibus. Nulla ultrices vitae felis vel dignissim. Nunc volutpat ultrices nulla, ac euismod lorem ornare ac. Curabitur erat ex, bibendum vel magna id, malesuada euismod ipsum. Curabitur sagittis dapibus mi sed fringilla. Donec euismod vehicula ante vel congue. Proin id dignissim lacus. Morbi molestie purus in lectus faucibus tempor. Praesent ex erat, ultrices nec vulputate ac, feugiat eu orci. Pellentesque sodales mauris vel ultrices vestibulum. Nunc malesuada faucibus auctor. Donec vitae imperdiet velit. Maecenas id risus et magna porta faucibus. Suspendisse vel pulvinar ipsum. Sed pretium arcu eu ultrices dapibus. Ut metus nulla, tincidunt in condimentum nec, posuere sit amet sapien. In ornare dolor at libero tempus, at convallis orci aliquam. Nam id dui in augue porttitor scelerisque. In ac eros iaculis, maximus sapien id, euismod est. Morbi ut ipsum vel nibh cursus pulvinar. Nam ullamcorper vitae mi sed tempus. Donec iaculis porta turpis, at porttitor est rutrum quis. Nulla tortor neque, sollicitudin sollicitudin ultrices in, suscipit imperdiet lorem. Vestibulum scelerisque, orci ac convallis mollis, dui lectus pulvinar risus, a interdum turpis risus nec turpis. Aliquam sagittis viverra condimentum. Integer tellus lacus, sollicitudin sed nunc sed, luctus tincidunt nunc. Donec molestie purus id vestibulum blandit. Phasellus laoreet mollis pulvinar. Ut ut pretium augue. Suspendisse a nunc libero. Ut vel nisl eget odio consequat consequat. Suspendisse pulvinar consectetur sapien. Praesent tellus eros, gravida ac pellentesque eget, interdum at odio. Vivamus vestibulum auctor sodales. Morbi vel ante et nisi eleifend vehicula a in nunc. Quisque lacus dui, congue et enim at, venenatis blandit nisi. Phasellus egestas congue neque, et placerat nisi ultricies a. Maecenas elementum facilisis purus, vitae tristique erat pretium sed. Sed ac justo arcu. Duis imperdiet volutpat erat et varius. Ut tempor at justo accumsan aliquam. Nulla sit amet mattis nunc, rhoncus posuere orci. Sed id consequat eros, ut fringilla leo. Praesent fermentum tristique risus non aliquet. Praesent consequat massa eu suscipit bibendum. Donec eleifend elit ac nisl congue rhoncus. Donec luctus, diam id consequat fermentum, tortor sem auctor nulla, ac laoreet lectus neque eu elit. In fermentum finibus lacus, non elementum quam vulputate gravida. Vivamus elementum diam quis eleifend feugiat. Integer eleifend risus orci, nec congue purus aliquet ac. Nullam tristique sollicitudin luctus. Integer gravida dolor odio, nec accumsan lorem gravida vel. Ut in luctus quam, interdum auctor sapien. Sed vulputate justo eget efficitur feugiat. Integer tempor erat non quam tristique convallis. Nam eu neque lacus. Fusce a felis eget ipsum auctor feugiat et vitae leo. Nullam consequat nisi in velit posuere accumsan. Aenean pellentesque urna id leo mollis varius. Donec tempor facilisis augue at finibus. Vestibulum eu tempus velit. In sit amet auctor lacus. Aenean tempor purus turpis, nec tincidunt erat accumsan id. Nunc semper erat vitae ipsum congue, et porta est tempor. Cras consequat, dui at pulvinar dictum, nibh eros suscipit elit, nec lacinia enim nunc ac nisl. Morbi vel eleifend eros, sit amet semper odio. Integer scelerisque diam justo, in fermentum nisl volutpat in. Sed aliquet felis nec eleifend maximus. Etiam tellus tortor, pharetra vitae imperdiet sit amet, suscipit ac massa. Mauris bibendum augue ac interdum convallis. In elementum velit quis dolor suscipit efficitur. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean malesuada ac orci eget convallis. Ut bibendum aliquet ipsum, vel congue sapien. Nullam sed massa massa. Morbi mi orci, molestie porta pharetra rutrum, dapibus eget libero. Fusce pellentesque orci risus, et dictum lectus lobortis at. Nam ac tristique est. Nunc varius velit eros, tincidunt placerat augue sodales ut. Vivamus vestibulum, felis tristique rutrum rhoncus, eros est ullamcorper ante, in fermentum dui neque quis metus. Sed et nisi congue, faucibus velit nec, porttitor risus. Sed enim ex, dignissim quis nunc eu, condimentum pulvinar diam. Duis id vehicula diam. Proin eu aliquet sem. Integer semper at mi et pharetra. Maecenas semper ipsum a sapien iaculis, a commodo ipsum dictum. Duis ultricies, erat vitae commodo tempus, felis urna pretium elit, in ultricies ligula magna at sem. Suspendisse eget turpis id lorem malesuada pellentesque eget nec augue. Nullam aliquet laoreet sem, sit amet venenatis risus. Morbi elementum ut ligula id dignissim. Mauris sit amet aliquam leo, sit amet sagittis dolor. Aenean lobortis semper mi. Nulla sit amet turpis id tortor convallis rutrum non ac nunc. Donec eu lacinia massa, et egestas libero. Quisque interdum pharetra risus nec pellentesque. Nam feugiat nulla nisi, at varius diam luctus id. Praesent id mi vitae purus ullamcorper dapibus. Fusce ullamcorper vehicula neque, a sollicitudin diam vestibulum nec. Proin hendrerit ac diam molestie porta. Nunc nec venenatis magna. Interdum et malesuada fames ac ante ipsum primis in faucibus. Vivamus et lectus at neque commodo ultricies id eget massa. Morbi tempus orci tellus, nec dignissim nisi tempor vel. Quisque sit amet libero eu arcu pulvinar lobortis. Aenean suscipit eget orci consequat sollicitudin. Integer faucibus augue ex, vel efficitur leo convallis molestie. Ut nec elementum tortor, non dapibus tellus. Phasellus nec vehicula purus. Nullam varius sem magna, a venenatis ex dictum feugiat. Vestibulum imperdiet finibus viverra. Fusce molestie ipsum eros, vitae varius turpis pharetra eget. Curabitur cursus elit sed velit elementum imperdiet. Donec in dapibus libero, sed rutrum eros. Sed porta ipsum ex, et tempor turpis consequat volutpat. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Phasellus maximus mauris sit amet tellus egestas varius. Ut ac metus velit. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec gravida mi arcu, vel commodo magna fermentum at. Cras nec nibh vel massa sagittis mollis ut id sapien. Duis vel elementum lectus, ut porttitor ante. ` } }
- relates to
-
QTBUG-99637 Windows with D3D or Vulkan: stretch effect is not ideal when resizing QQuickWindow
-
- Closed
-