-
Bug
-
Resolution: Cannot Reproduce
-
P4: Low
-
Qt Creator 3.6.0, Qt Creator 4.0.0
-
Windows 10 x86_64
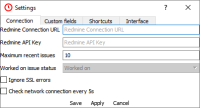
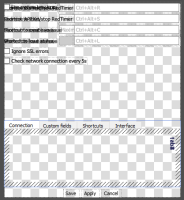
The Qt Quick Designer does not correctly display the QML TabView (please refer to the attached screenshots). qmlscene displays the form correctly.
SettingsForm.ui.qml
import QtQuick 2.5 import QtQuick.Controls 1.4 import QtQuick.Layouts 1.2 ColumnLayout { id: columnLayout1 width: 400 Layout.minimumWidth: 400 TabView { id: tabView1 Layout.fillHeight: true Layout.fillWidth: true frameVisible: false Tab { id: tab1 title: qsTr("Connection") active: true GridLayout { id: gridLayout3 anchors.fill: parent columns: 2 Label { id: label1 text: qsTr("Redmine Connection URL") } TextField { id: url Layout.fillWidth: true objectName: "url" placeholderText: qsTr("Redmine Connection URL") } Label { id: label2 text: qsTr("Redmine API Key") } TextField { id: apikey Layout.fillWidth: true objectName: "apikey" placeholderText: qsTr("Redmine API Key") } Label { id: label4 text: qsTr("Maximum recent issues") } TextField { id: numRecentIssues Layout.fillWidth: true objectName: "numRecentIssues" placeholderText: qsTr("Maximum number of recently opened issues (-1: indefinitely)") } Label { id: label3 text: qsTr("Worked on issue status") } ComboBox { id: workedOn enabled: false Layout.fillWidth: true objectName: "workedOn" model: issueStatusModel textRole: "name" } CheckBox { id: ignoreSslErrors objectName: "ignoreSslErrors" text: qsTr("Ignore SSL errors") Layout.columnSpan: 2 } CheckBox { id: checkConnection objectName: "checkConnection" text: qsTr("Check network connection every 5s") Layout.columnSpan: 2 } } } Tab { id: tab2 title: qsTr("Custom fields") active: true } Tab { id: tab3 title: qsTr("Shortcuts") active: true GridLayout { id: gridLayout2 anchors.fill: parent columns: 2 Label { id: label5 text: qsTr("Shortcut to show/hide RedTimer") } TextField { id: shortcutToggle Layout.fillWidth: true objectName: "shortcutToggle" placeholderText: qsTr("Ctrl+Alt+R") } Label { id: label6 text: qsTr("Shortcut to start/stop RedTimer") } TextField { id: shortcutStartStop Layout.fillWidth: true objectName: "shortcutStartStop" placeholderText: qsTr("Ctrl+Alt+S") } Label { id: label7 text: qsTr("Shortcut to create an issue") } TextField { id: shortcutCreateIssue Layout.fillWidth: true objectName: "shortcutCreateIssue" placeholderText: qsTr("Ctrl+Alt+C") } Label { id: label8 text: qsTr("Shortcut to load an issue") } TextField { id: shortcutSelectIssue Layout.fillWidth: true objectName: "shortcutSelectIssue" placeholderText: qsTr("Ctrl+Alt+L") } } } Tab { id: tab4 title: qsTr("Interface") active: true ColumnLayout { id: columnLayout2 anchors.fill: parent CheckBox { id: useSystemTrayIcon objectName: "useSystemTrayIcon" text: qsTr("Use system tray icon") } } } } RowLayout { Layout.fillWidth: true Layout.alignment: Qt.AlignCenter ToolButton { id: save objectName: "save" text: qsTr("&Save") isDefault: true } ToolButton { id: apply objectName: "apply" text: qsTr("A&pply") } ToolButton { id: cancel objectName: "cancel" text: qsTr("&Cancel") } } }