-
Task
-
Resolution: Done
-
P2: Important
-
None
- QML workflow is much more code based than anticipated
- we need to focus on edit mode and add some QML specific support there
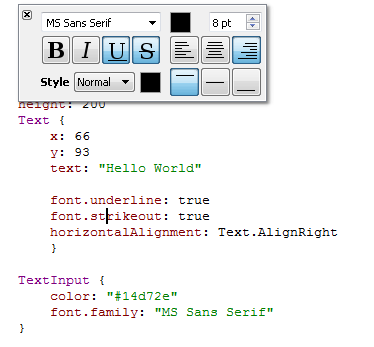
Quick Toolbar for Text Element
Text Elements offer some properties which are not so easy to get in QML source code, i.e. the used font and its color.<br>
This is where we would like to assist the user by showing a Quick Toolbar which makes these changes very easy.<br>
By focusing on some aspects we can do this with very limited space.

For example changing the displayed text should be done directly in the code editor using your keyboard.
Behavior: if user clicks in text element, then show the Text Quick Toolbar

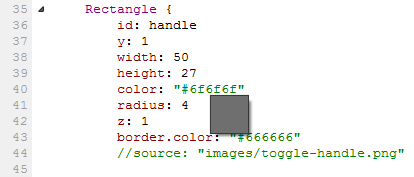
Quick Color Tooltip
Changing the color is an every day task in QML application development, yet very little people do understand or could visualize the color #18793f.
Therefore we added a Tooltip that displays the defined color once you hover over the color code.

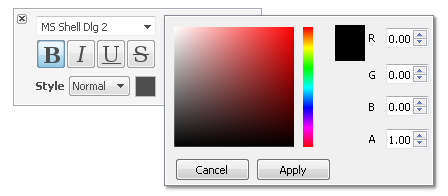
Quick Toolbar for Rectangle Element (Color)
Rectangles offer an even wider range of color possibilities:

Behavior: if user clicks in Rectangle.color, then show the Rectangle Color Picker
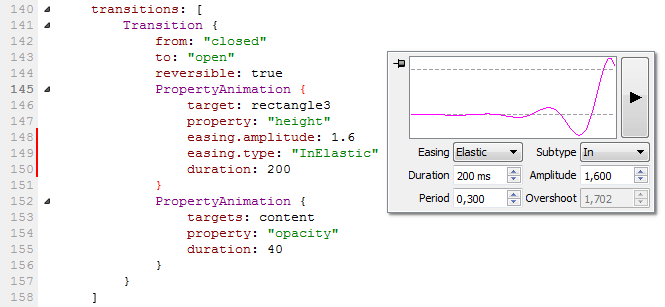
Quick Toolbar Easing Curve
Animation easing curve with preview

Behavior: if user clicks in an Animation, then show the Easing Curve editor, preview is triggered each time you switch easing parameters
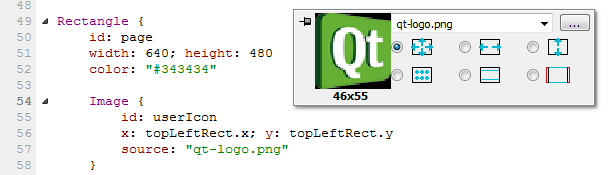
Quick Toolbars Image Source

Behavior: if user clicks in Image.source, then show the common dialog for opening a file