-
Bug
-
Resolution: Fixed
-
P1: Critical
-
Qt for MCUs 2.3.1
-
None
link : https://doc.qt.io/QtForMCUs-2.3/qml-qtquick-patharc.html
There are three code snippets in the documentation above.
The first one:
Path {
startX: 100; startY: 0
PathArc {
x: 0; y: 100
radiusX: 100; radiusY: 100
useLargeArc: true
}
}
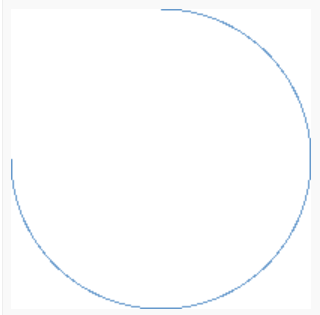
The expected output of this:

But the problem is that the actual output doesn't look like this, even worse, it doesn't show anything because it's using Path component. (which was reported by one of our prospects)
In the documentation of the Path component, there's a note, saying:
Note: Path is a non-visual type; it does not display anything on its own. To draw a path, use the sub-class ShapePath inside a Shape item.
Now, I think the code snippet should be something that the readers can copy & paste to their Qt Creator and see the same output when it's run.
I propose to replace the original code sinppet with this, with a note saying "Please also add target_link_libraries(${YOUR_TARGET_NAME} PRIVATE Qul::Shapes) to your CMakelists.txt to run this snippet."
import QtQuick 2.0 import QtQuick.Shapes Rectangle { Shape { ShapePath { startX: 100; startY: 0 strokeColor: "skyblue" PathArc { x: 0; y: 100 radiusX: 100; radiusY: 100 useLargeArc: true } } } }
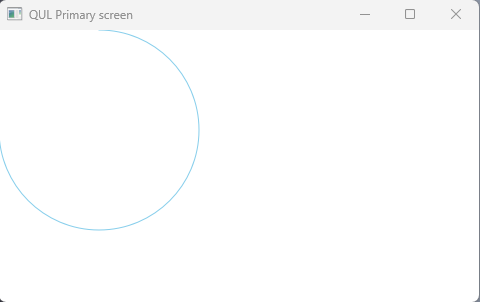
The output of this code is this:

The second one:
Path {
startX: 0; startY: 100
PathArc {
x: 50; y: 100
radiusX: 25; radiusY: 15
}
PathArc {
x: 100; y: 100
radiusX: 25; radiusY: 25
}
PathArc {
x: 15; y: 100
radiusX: 25; radiusY: 50
}
PathArc {
x: 200; y: 100
radiusX: 50; radiusY: 100
}
}
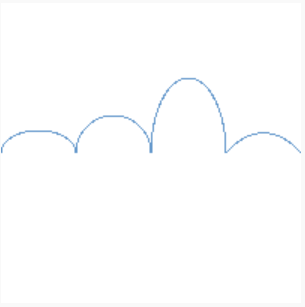
The expected output is:

This one has the same issue as the first one: it doesn't show anything.
Also, it has a typo too: the value for the property x in the third PathArch should be 150, not 50.
Here is the code I propose for replacement (with the same note about adding target_link_library to the reader's CMakelists.txt as the first one) :
import QtQuick 2.0 import QtQuick.Shapes Rectangle { Shape { ShapePath { startX: 0; startY: 100 strokeColor: "skyblue" PathArc { x: 50; y: 100 radiusX: 25; radiusY: 15 } PathArc { x: 100; y: 100 radiusX: 25; radiusY: 25 } PathArc { x: 150; y: 100 radiusX: 25; radiusY: 50 } PathArc { x: 200; y: 100 radiusX: 50; radiusY: 100 } } } }
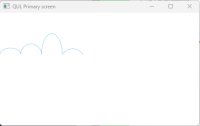
The output of this code looks like this:

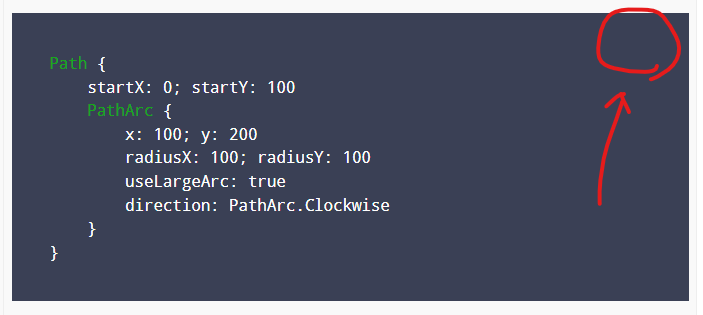
The third snippet is this:
Path {
startX: 0; startY: 100
PathArc {
x: 100; y: 200
radiusX: 100; radiusY: 100
useLargeArc: true
direction: PathArc.Clockwise
}
}
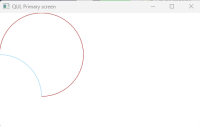
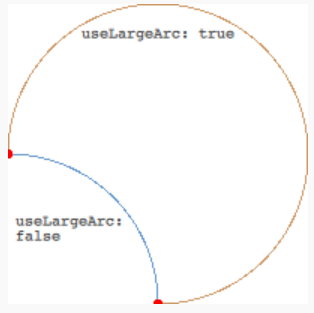
And the expected output of this code looks like this:

Same issue as the first one. But it also needs Repeater to reproduce the expected output.
Here is the code I propose for replacement. (with the same note about CMakelists.txt)
import QtQuick 2.0 import QtQuick.Shapes Rectangle { Repeater { id: repeater model: 2 Shape { ShapePath { startX: 0; startY: 100 strokeColor: index === 0 ? "brown" : "skyblue" PathArc { x: 100; y: 200 radiusX: 100; radiusY: 100 useLargeArc: index === 0 ? true : false direction: PathArc.Clockwise } } } } }
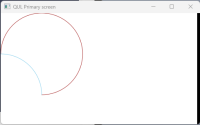
The output of this code looks like this:

I omitted the texts and red points in the original expected output because they are not the important part of this snippet. I believe the readers whould understand even if the ourput of copy&paste shows the output without them.
All proposed snippets are available here : https://git.qt.io/mikio.hirai/patharc_snippets
By the way, it seems like this documentation page's snippets also don't have "Copy" button on the top right corner.