-
Bug
-
Resolution: Fixed
-
P1: Critical
-
Qt for MCUs 2.4
-
None
link : https://doc.qt.io/QtForMCUs-2.4/qml-qtquick-shapes-shapepath.html
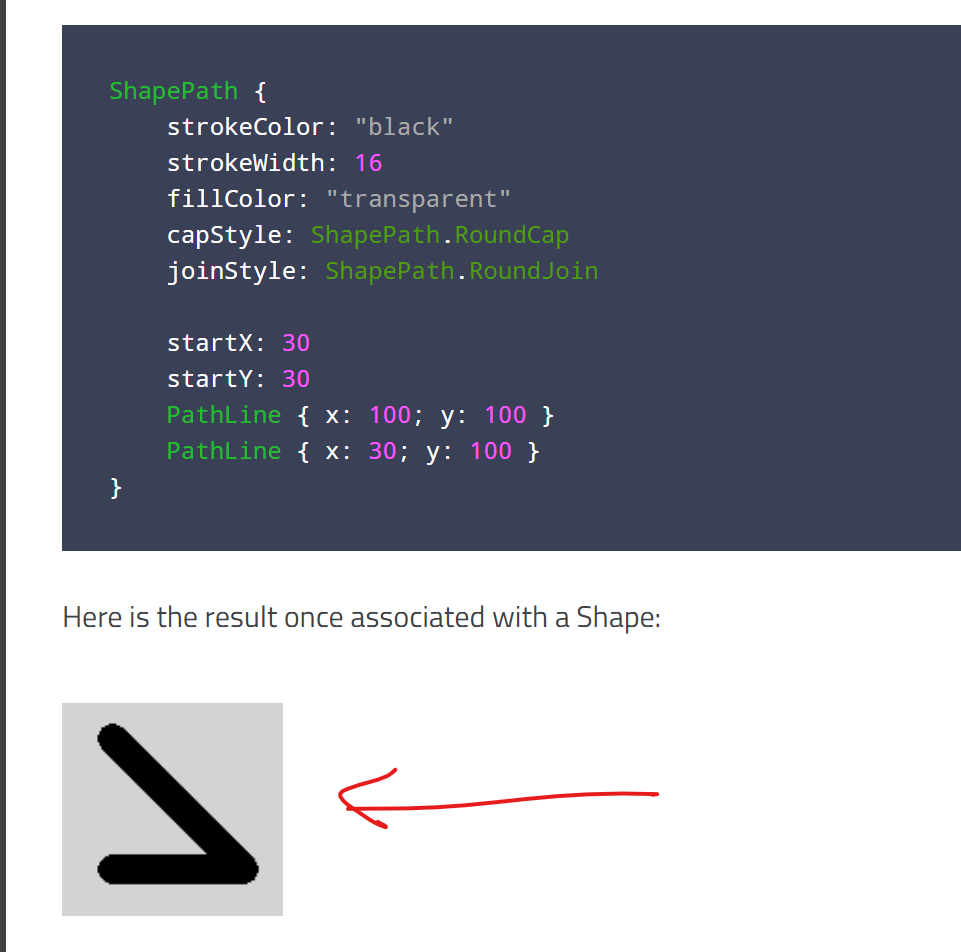
This documentation has a snippet like this:
ShapePath {
strokeColor: "black"
strokeWidth: 16
fillColor: "transparent"
capStyle: ShapePath.RoundCap
joinStyle: ShapePath.RoundJoin
startX: 30
startY: 30
PathLine { x: 100; y: 100 }
PathLine { x: 30; y: 100 }
}
The exected output is as follows

The code is good, but it would be better to have "Shape" as a root because if the reader copy and paste the snippet as is to their Qt Creator, the shape won't get displayed.
Here's my suggestion. I just added Shape as a root.:
Shape {
width: 200
height: 150
ShapePath {
strokeColor: "black"
strokeWidth: 16
fillColor: "transparent"
capStyle: ShapePath.RoundCap
joinStyle: ShapePath.RoundJoin
startX: 30
startY: 30
PathLine { x: 100; y: 100 }
PathLine { x: 30; y: 100 }
}
}
*p.s : Honestly I'm not sure if we even add Rectangle as a root and also imports, because the snippet above technically doesn't work as is...
import QtQuick import QtQuick.Shapes Rectangle { Shape { width: 200 height: 150 ShapePath { strokeColor: "black" strokeWidth: 16 fillColor: "transparent" capStyle: ShapePath.RoundCap joinStyle: ShapePath.RoundJoin startX: 30 startY: 30 PathLine { x: 100; y: 100 } PathLine { x: 30; y: 100 } } } }