-
Bug
-
Resolution: Fixed
-
P2: Important
-
Qt for MCUs 2.8
-
Windows 10 22H2, Desktop 32bpp (MINGW)
-
Consumer team Sprint 2024/3.1, Consumer team Sprint 2024/3.2, Consumer team Sprint 2024/3.3, Consumer team Sprint 2024/3.4
Code
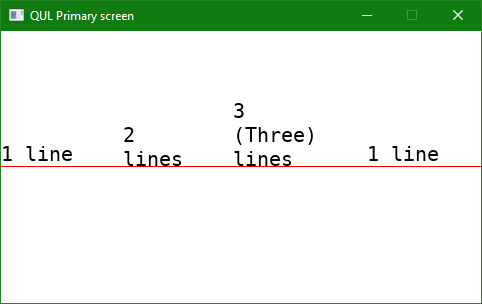
import QtQuick Rectangle { Row { anchors.fill: parent spacing: 50 Text { anchors.bottom: parent.verticalCenter text: "1 line" } Text { anchors.bottom: parent.verticalCenter text: "2\nlines" } Text { anchors.bottom: parent.verticalCenter text: "3\n(Three)\nlines" } Text { anchors.bottom: parent.verticalCenter text: "1 line" } } Rectangle { width: parent.width height: 1 anchors.verticalCenter: parent.verticalCenter color: "red" } }
Expected Outcomes
The bottoms of all 4 Texts have exactly the same vertical positions
Actual Outcomes
The bottoms of the multi-line Texts are lower than the bottoms of the single-line Texts