-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
Qt for MCUs 2.9
-
None
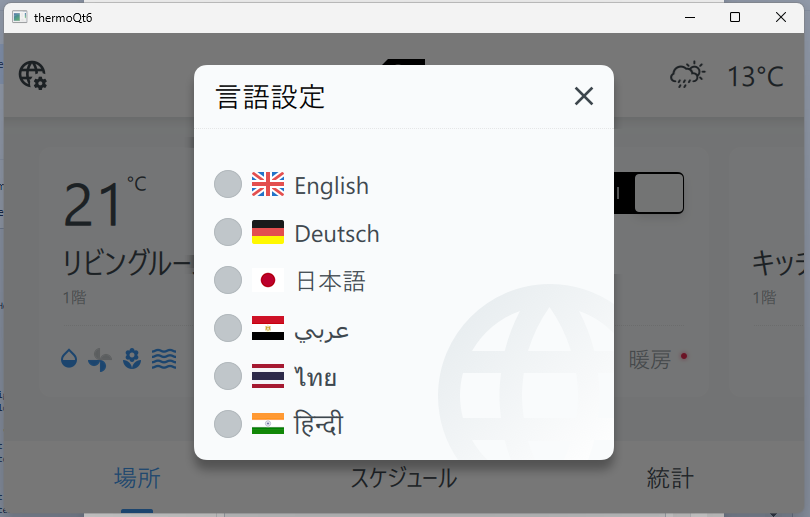
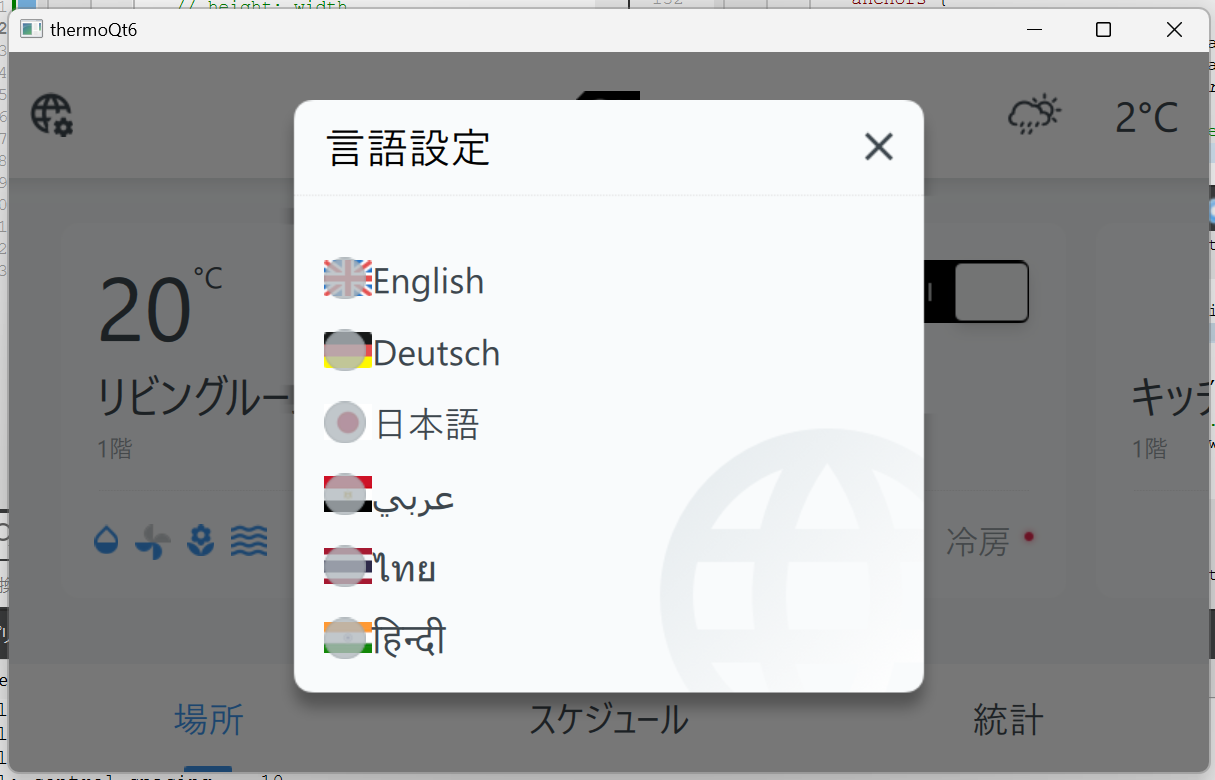
I found this issue when investigating the issue in thermo demo which I have ported to Qt6, where in Qt6, the indicator and the image in LanguageButton.qml were overlapped. 
If you check the original implementation of LanguageButton.qml, it uses Items with implicitWidth as a paddings for the image in Row.
/****************************************************************************** ** ** Copyright (C) 2020 The Qt Company Ltd. ** Contact: https://www.qt.io/licensing/ ** ** This file is part of the Qt Quick Ultralite module. ** ** $QT_BEGIN_LICENSE:COMM$ ** ** Commercial License Usage ** Licensees holding valid commercial Qt licenses may use this file in ** accordance with the commercial license agreement provided with the ** Software or, alternatively, in accordance with the terms contained in ** a written agreement between you and The Qt Company. For licensing terms ** and conditions see http://www.qt.io/terms-conditions. For further ** information use the contact form at http://www.qt.io/contact-us. ** ** $QT_END_LICENSE$ ** ******************************************************************************/ import QtQuick 2.15 import QtQuick.Templates 2.15 import Thermo 1.0 RadioButton { id: control implicitWidth: background.implicitWidth implicitHeight: background.implicitHeight spacing: 10 property alias flag: flagIndicator.source indicator: Image { y: control.topPadding + (control.availableHeight - height) / 2 source: control.checked ? (control.down ? "radiobutton-checked-pressed.png" : "radiobutton-checked.png") : (control.down ? "radiobutton-pressed.png" : "radiobutton.png") } background: Item { implicitWidth: control.contentItem.implicitWidth implicitHeight: Theme.dialogButtonHeight } // Text has no padding properties in UL, so we use Row with an Item for the spacing. contentItem: Row { anchors.verticalCenter: background.verticalCenter Item { implicitWidth: control.indicator.width + control.spacing } Image { id: flagIndicator anchors.verticalCenter: parent.verticalCenter } Item { implicitWidth: control.spacing } Text { text: control.text color: ColorStyle.greyDark4 anchors.verticalCenter: parent.verticalCenter font.pixelSize: Theme.bottomBarFontSize } } }
To fix this issue I had to add height: implicitWidth or implicitHeight: implicitWidth for both of the Items in the Row, which fixed the issue in Qt6 app. (The fixed code is here: https://git.qt.io/se_japan_public/qul_thermo_demo_ported_to_qt6/-/commit/2ab8de1eab03c3b3f6694029957a4badf37f33a0)