-
Bug
-
Resolution: Won't Do
-
P3: Somewhat important
-
None
-
None
-
Firefox, Windows 7 (but it's probably not browser-dependent)
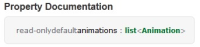
Take for example the default property of the QML Transitions element:
http://developer.qt.nokia.com/doc/qt-4.8/qml-transition.html#animations-prop
The "read-only" and "default" attributes of this property are prepended to it without any spaces. This is indeed how it's written in the HTML, but it's the same on doc.qt.nokia.com where things do show correctly:
http://doc.qt.nokia.com/4.8-snapshot/qml-transition.html#animations-prop
The reason seems to be missing definitions for "qmlreadonly" and "qmldefault" CSS classes on developer.qt.nokia.com. Of course, maybe these two classes aren't the only ones.