-
Bug
-
Resolution: Fixed
-
P1: Critical
-
6.5.5-1
-
None
-
macOS Sonoma 14.4.1 (23E224)
-
-
a673fa92f (dev), fe53d7f7e (6.7), 06568360a (tqtc/lts-6.5)
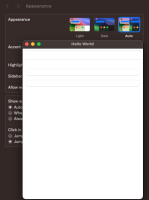
The issue: Quick Controls are not rendered correctly when changing OS theme from light to Dark or if the desktop theme is set to Auto and macOS changes to Dark because of night or evening.
See also the attached screenshots.
Reproduce:
1. Before running from QtCreator the attached project:
- make sure System Settings-> Appearance -> Light
2. run the project. The controls are rendered correcly
3. close the app
4. Change Desktop to Dark (or Auto if evening or night for you)
5. Run the app in Qt Creator.
6 the controls are not rendered correctly.
Expectation:
- QML controls are rendered using a dark theme appropriate
- QML controls keep the light theme and elements are rendered correctly.
import QtQuick import QtQuick.Controls import QtQuick.Layouts import QtQuick.Window Window { width: 400 height: 500 visible: true title: qsTr("Hello World") flags: Qt.Window | Qt.WindowTitleHint | Qt.WindowSystemMenuHint | (Qt.platform.os === "ios" ? Qt.MaximizeUsingFullscreenGeometryHint : 0) ColumnLayout { anchors.fill: parent anchors.margins: 6 TextField { id: tfUsername Layout.fillWidth: true placeholderText: "Nume utilizator" } TextField { id: tfPassword Layout.fillWidth: true echoMode: TextInput.Password placeholderText: "Parola" } Button { id: btRetryConnect Layout.fillWidth: true text: "Retry Connect" } Button { id: btLogin Layout.fillWidth: true text: "Login" } Item { Layout.fillWidth: true Layout.fillHeight: true } Label { id: lbLoginResult Layout.fillWidth: true text: "Waiting.." } } }
- relates to
-
QTBUG-124474 The text of QML ComboBox in a Window turns invisible in dark mode
-
- Closed
-
| For Gerrit Dashboard: QTBUG-124357 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 561012,2 | Doc: explain that Window doesn't apply palette.window automatically | dev | qt/qtdeclarative | Status: MERGED | +2 | 0 |
| 562198,2 | Doc: explain that Window doesn't apply palette.window automatically | 6.7 | qt/qtdeclarative | Status: MERGED | +2 | 0 |
| 562325,2 | Doc: explain that Window doesn't apply palette.window automatically | tqtc/lts-6.5 | qt/tqtc-qtdeclarative | Status: MERGED | +2 | 0 |