-
Bug
-
Resolution: Duplicate
-
P3: Somewhat important
-
None
-
4.8.4, 5.0.2
-
None
-
Windows 7
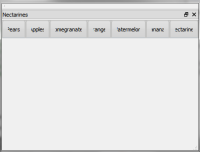
The style sheet examples show how to customize QTabBar. Setting the padding for QTabBar that has the elide mode set to something else then Qt::ElideNone is not working correctly. The text will be hidden under the padding as shown in the attached screenshot. It would be expected that the padding moves the text and adds the ellipsis at the end of text when Qt::ElideRight is used.
Attached application reproduces the issue.
- is duplicated by
-
QTBUG-44585 When specifying padding for a tab in a QTabBar then the text is not displayed correctly
-
- Closed
-
-
QTBUG-48994 QTabWidget and QTabBar's elide mode doesn't work correctly with CSS padding and border
-
- Closed
-
-
QTBUG-50637 QTabBar with padding in stylesheet clips text if elide mode is set
-
- Closed
-